【Manablog Copy】最新カスタマイズ方法まとめ【ブログ初心者向け】

悩む人「Manablog Copyをテーマにしてブログ運営したい!カスタマイズ方法を分かりやすく解説してる記事ないかなー。。」
こんにちは、タカです。
この記事では、上記のような悩みを解決します。
2021年5月にManablog Copyのアップデートが行われました。
» Manablog Copy詳細はこちら
しかし、相変わらずブロックエディターのアップデートは来ませんでした。
ブロックエディターを使用している僕からしたら大変ショックでした。
この記事を読めばmanablogと同じようなデザインを使用することができます。
Manablog Copy完全攻略ガイドみたいな記事です。
こんな人にオススメ
- manablogのデザインを使いたい人
- Manablog Copyを使ってる人
- カスタマイズの詳細を知りたい人
- Mamablog Copyを使用しているブログ初心者の人
上記4つに当てはまるなら、この記事は参考になるはず。
本記事の内容
Manablog Copy最新カスタマイズ方法まとめ

大前提に、僕が普段から使っているデザインやテーマの設定を目安に進めていきます。
記事が終わる頃には、ストレスフリーでブログ運営できるようになってるはず。
※気に入らない場合は自由にカスタマイズしてください(色など)
- サイト上部
- サイドバー
- サイト下部
- 記事・投稿設定
上記5つに分けて解説していきます。
まずはサイト上部から。
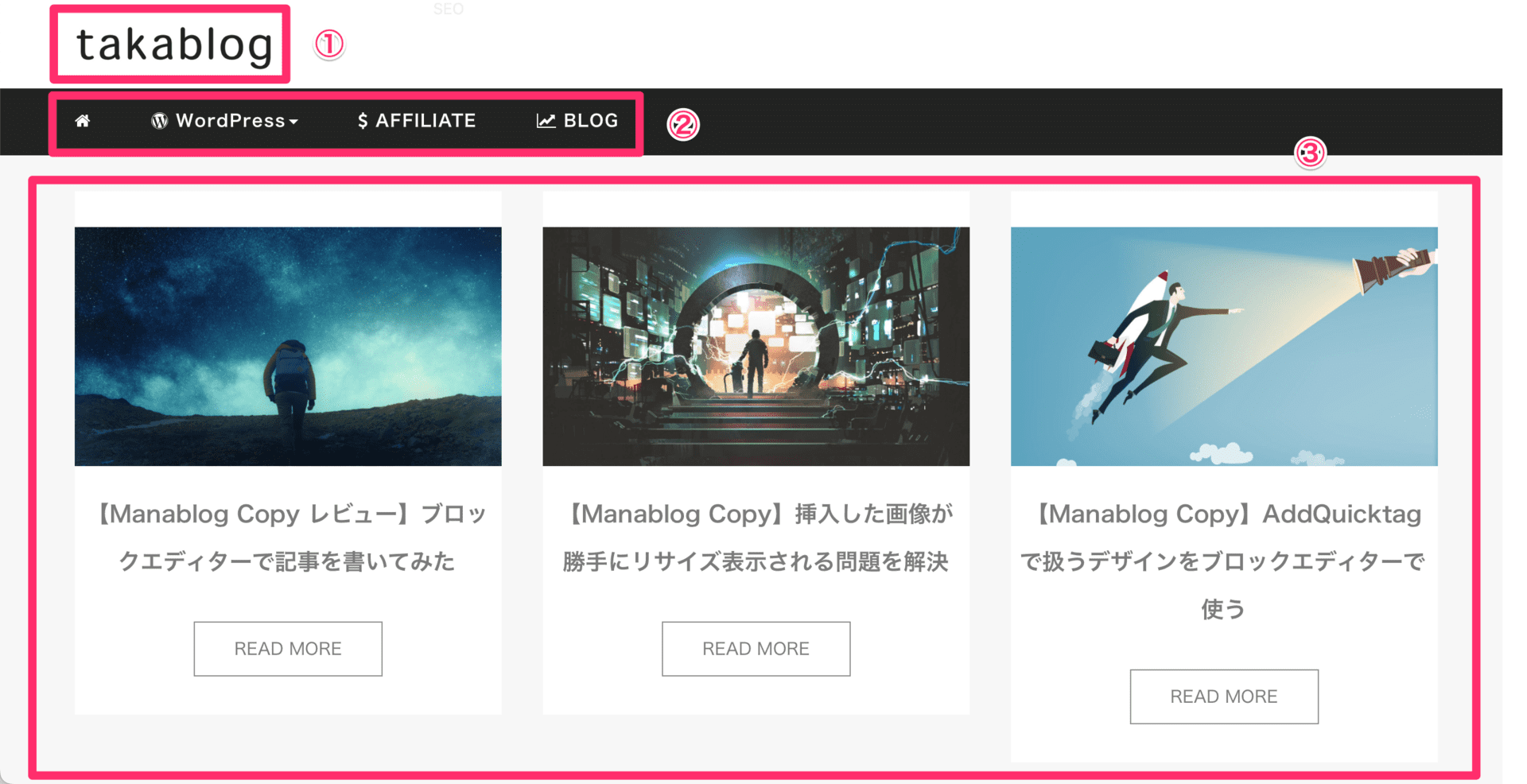
①:サイト上部

サイト上部のカスタマイズは
- タイトル
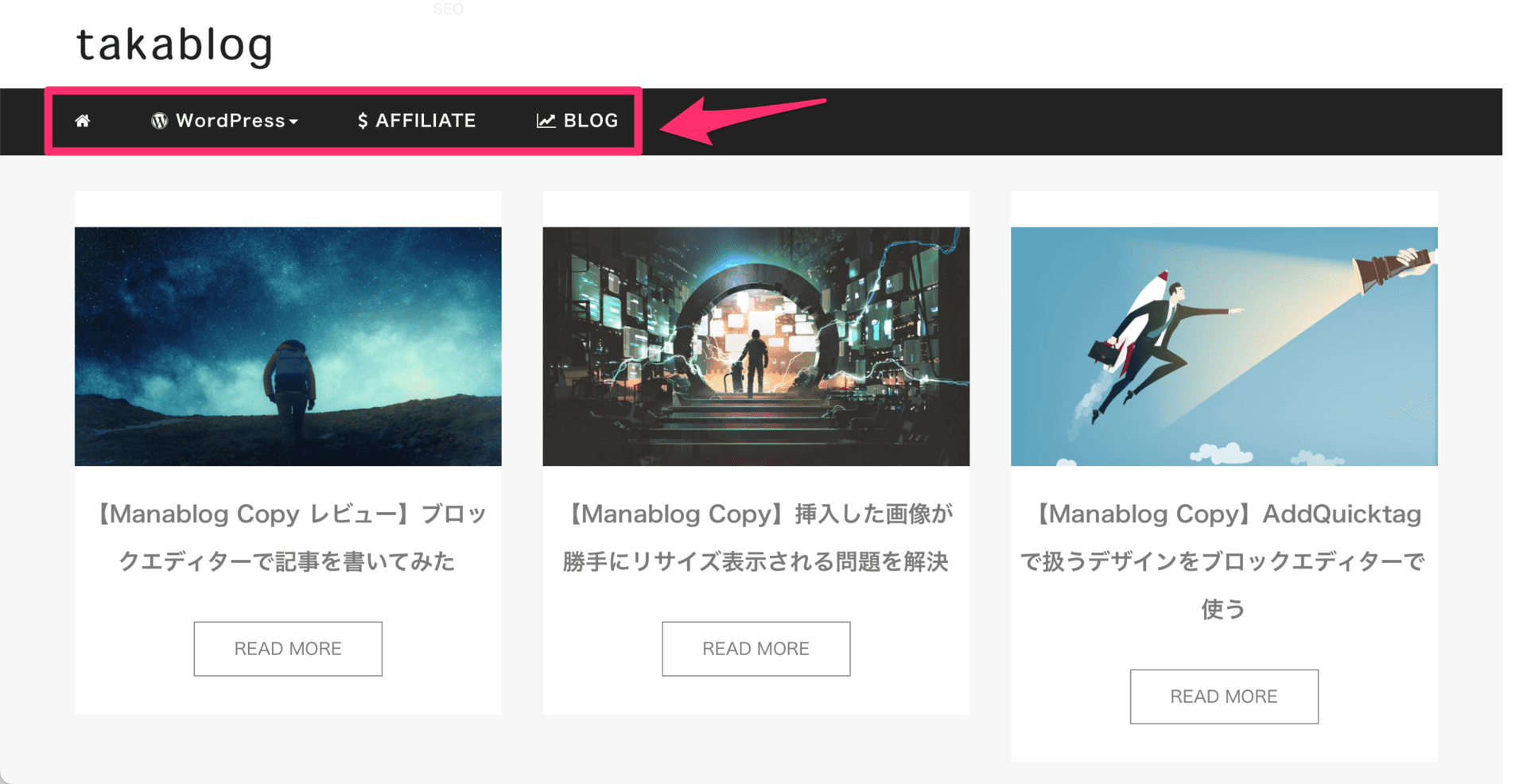
- ヘッダー
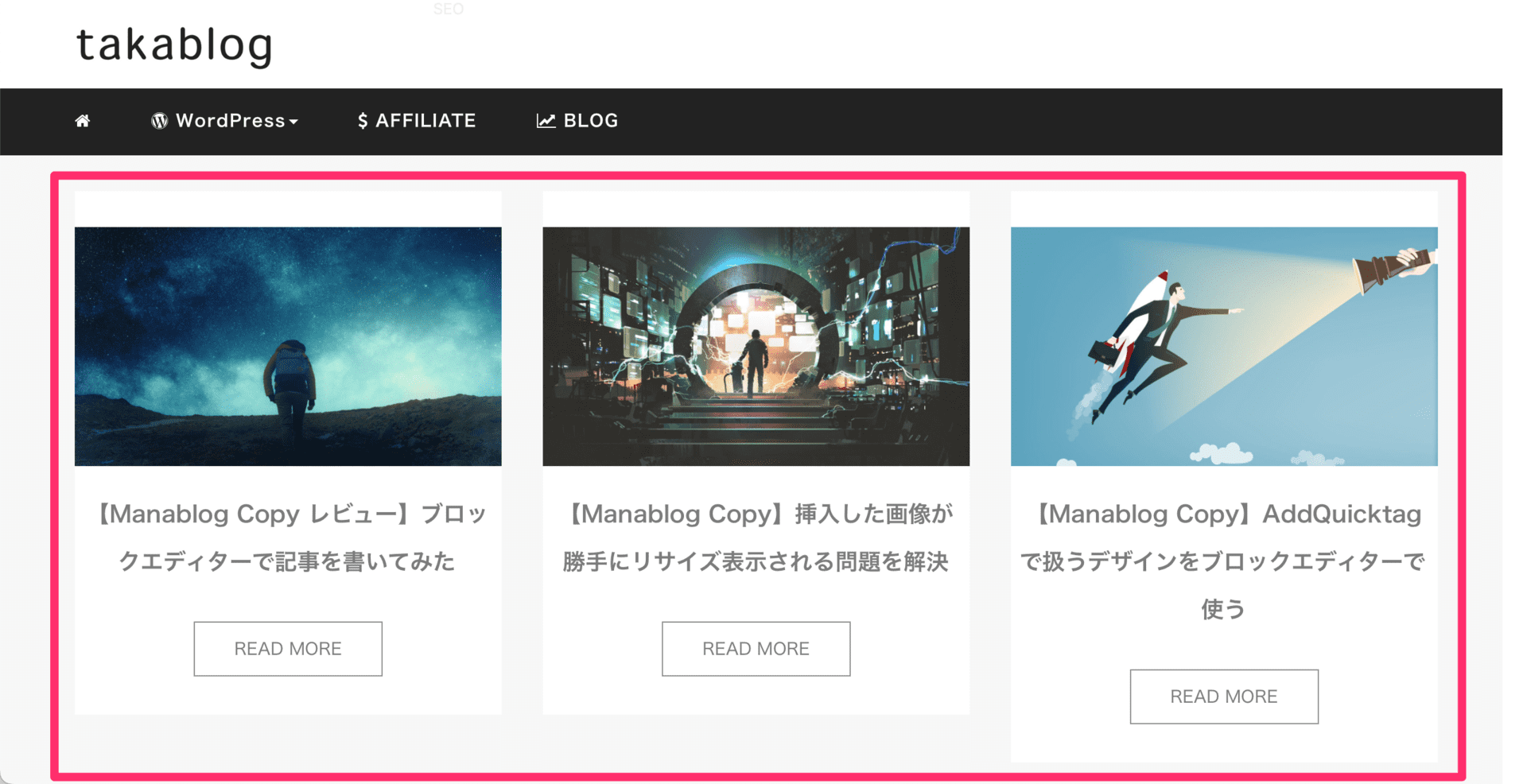
- ピックアップ記事
上記3点をカスタマイズしていきます。
タイトル

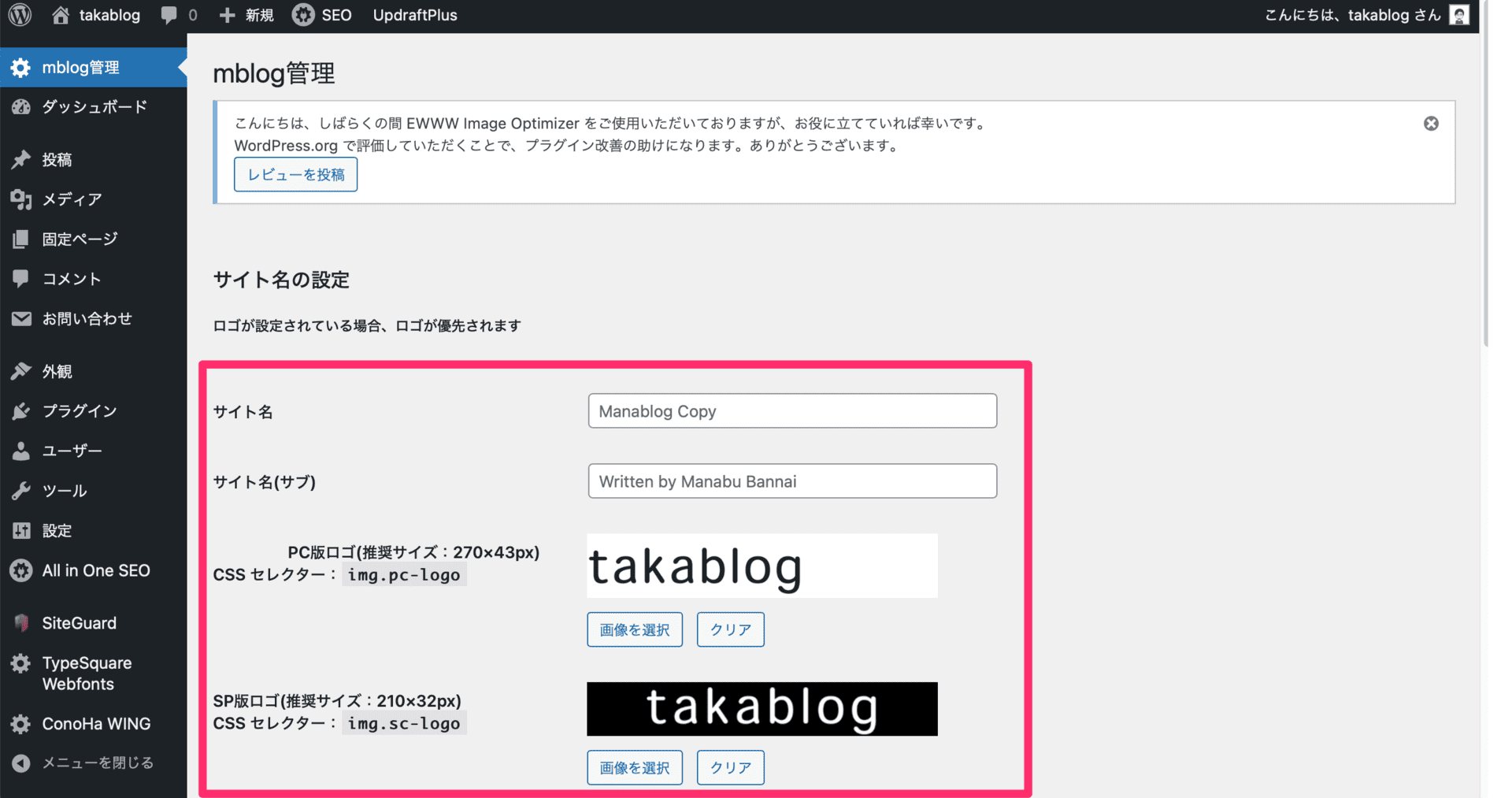
タイトルのカスタマイズは「mblog管理」からできます。
mblog管理をクリックすると、以下のような感じ。

- サイト名
- サイト名(サブ)
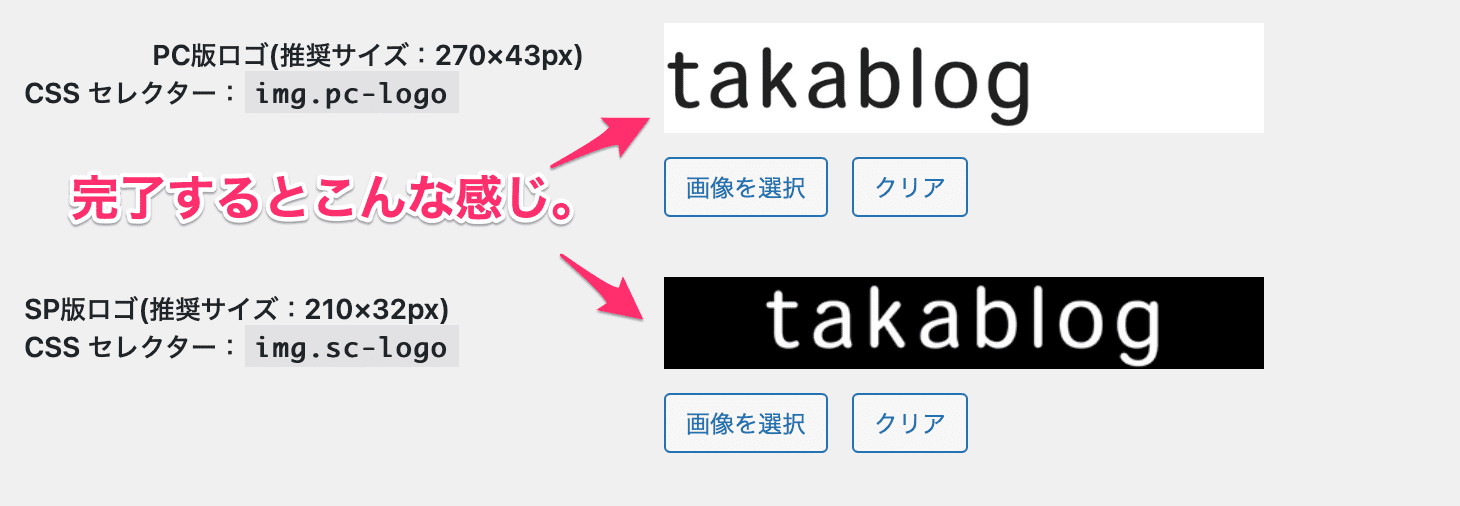
- PC版ロゴ
- SP版ロゴ
上記4点をカスタマイズすることが可能です。
ちなみに、当サイトのタイトルはPC,SP共にロゴです。
※SP→モバイル
サイト名、サイト名(サブ)にはテキストを入力することでタイトルに表示されます。
この記事では、ロゴの表示方法について解説します。
・PC版ロゴ:708×129px
・SP版ロゴ:420×64px
推奨されているサイズとは違うので、気になる方は変更してください。
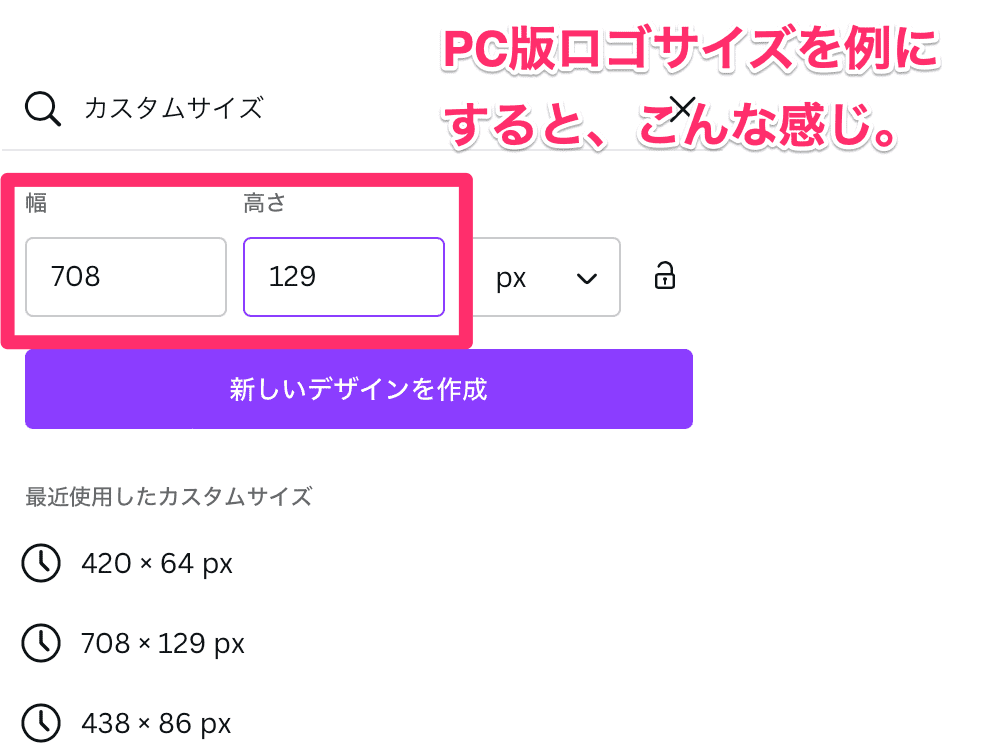
画像作成・カスタマイズはCanvaを利用してください。
Canvaでの画像カスタマイズは「ホーム→デザインを作成→カスタムサイズ」でカスタマイズ可能です。

ロゴにしたい画像が完成したら「画像の選択→ファイルのアップロード」で作成したロゴに設定していきます。

完了したら1番下までスクロールさせて「変更を保存」をクリックすればタイトルのカスタマイズは完了です。
ヘッダー

つづいて、ヘッダーのカスタマイズをしていきます。
ヘッダーのカスタマイズは「管理画面→外観→メニュー」で設定可能です。
ただ、ヘッダーメニューの説明はちょい難しいので、下記動画を参考にします。
※ヘッダーメニューの設定方法は6:40〜
説明であるアイコンのサイトは下記リンクから移動できます。
Font Awesomeの最新バージョンのコードではアイコンが上手く表示されないバグが多発しています。
Manablog Copyでは下記リンクからのアイコン取得を推奨しています。
ヘッダーのカスタマイズに関しては、上記動画を参考にすることで上手くカスタマイズできるはず。
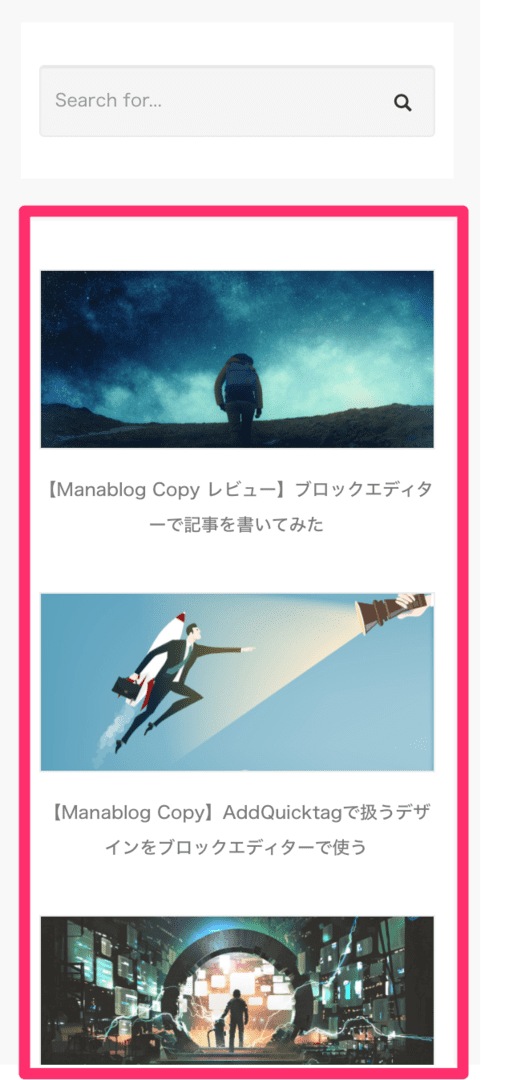
ピックアップ記事

つづいて、ピックアップ記事のカスタマイズをしていきます。
非常に簡単です。
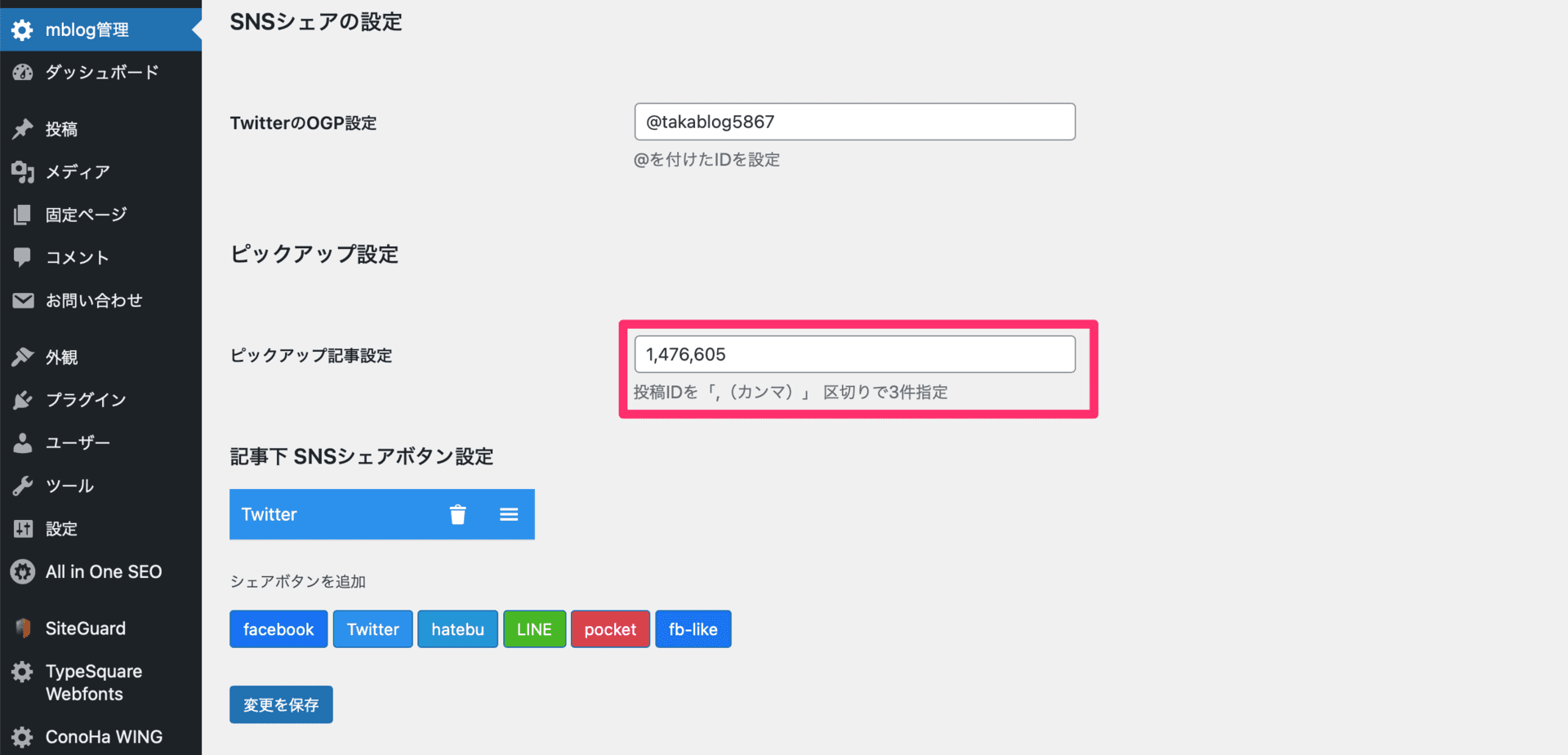
「管理画面→mblog管理→ピックアップ記事設定」でカスタマイズ可能です。

説明通り、投稿IDを「,(カンマ)」 区切りで最大3件まで指定することで上記画像みたいに表示されます。
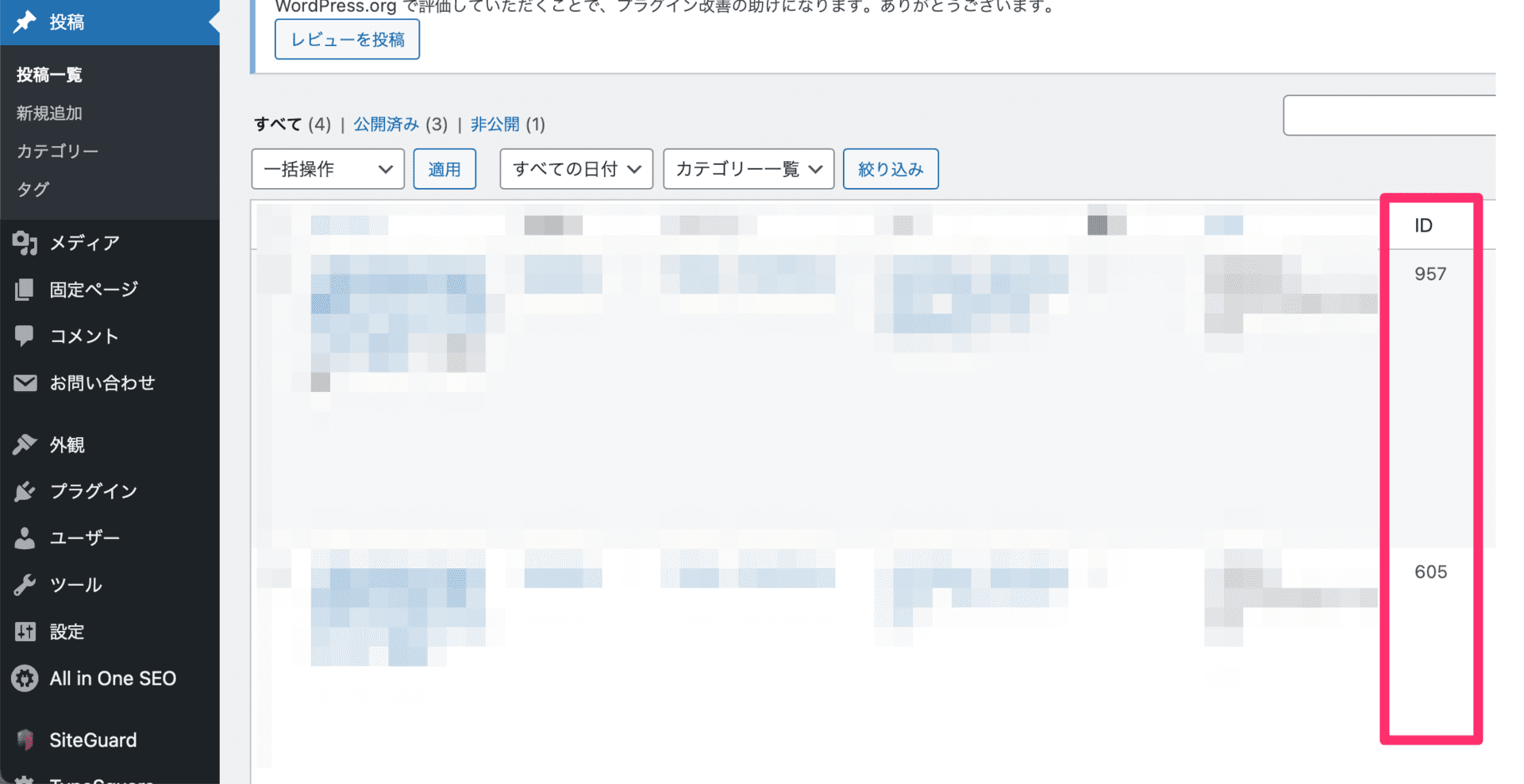
その投稿IDは下記画像のように「管理画面→投稿」の「ID」から取得できます。

以上でサイト上部のカスタマイズは完了です。
②:サイドバー

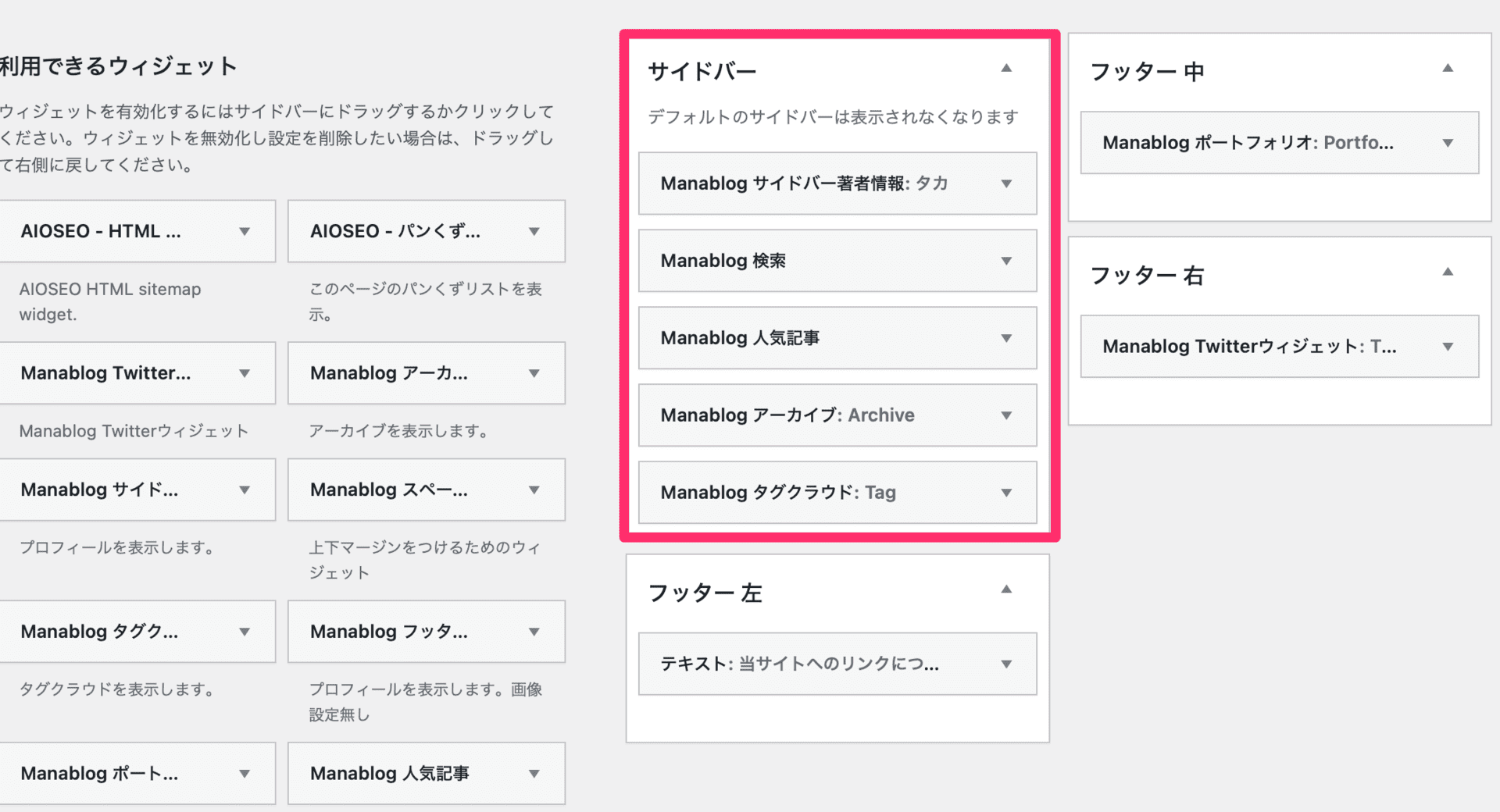
サイドバーのカスタマイズは上記画像のようにしていきます。
上記のようなウィジェット表示になっていない場合は、「Classic Widgets」というプラグインを利用することで、同じような表示がされるかと思います。下記に画像を貼っておくのでインストール&有効化をお願いします。

「管理画面→プラグイン→新規追加」からClassic Widgetsを検索し、インストール&有効化をしてください。
- 著者情報
- 検索
- 人気記事
- アーカイブ
- タグクラウド
上記5つ。上から順で配置しています。
著者情報

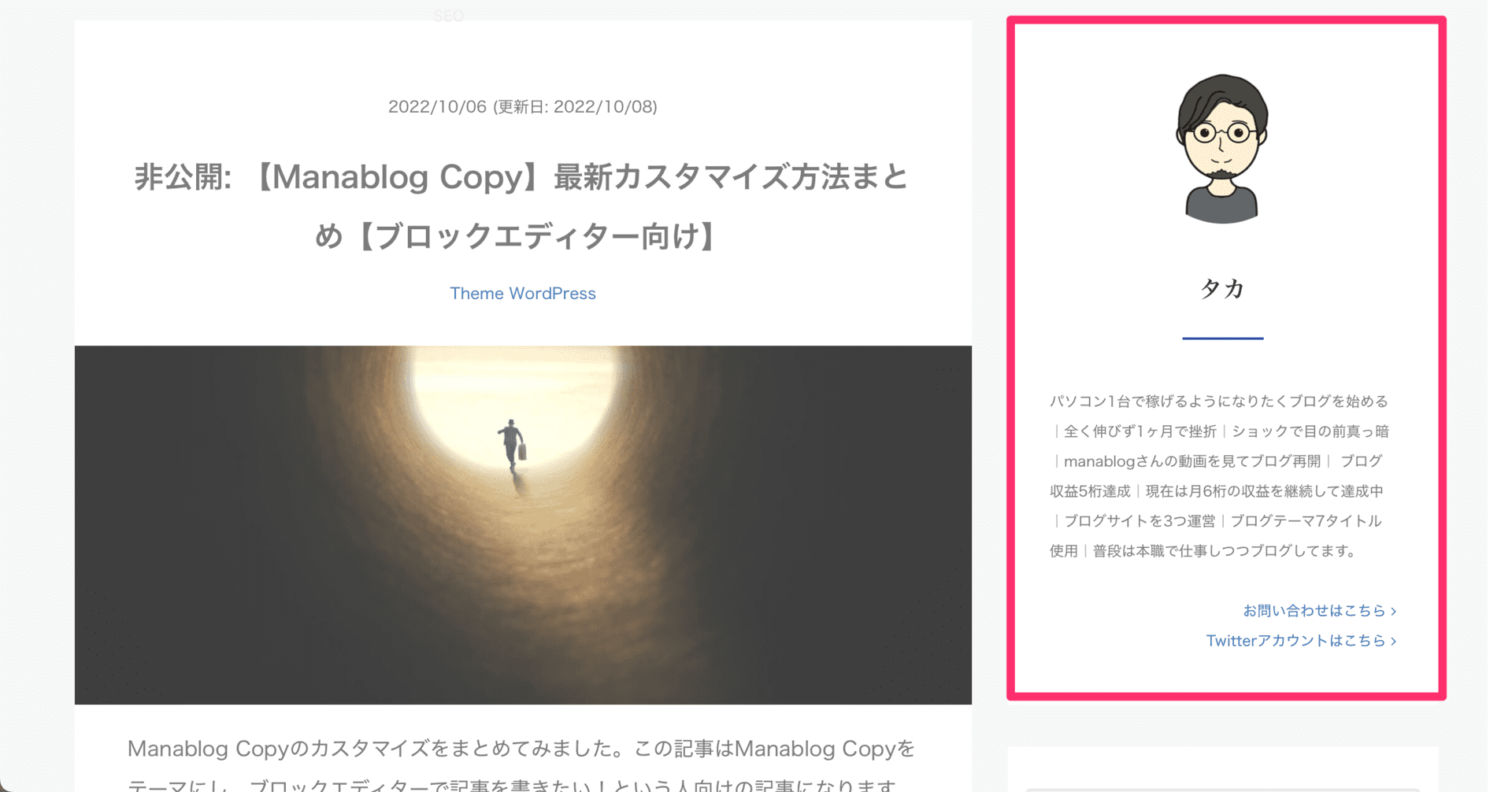
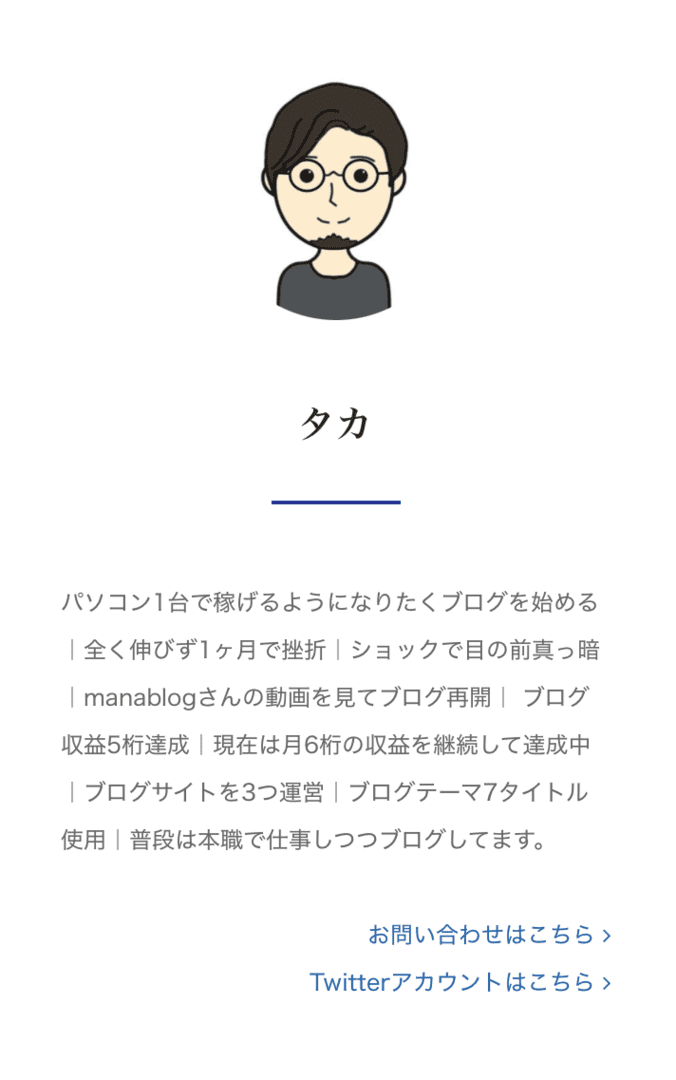
著者情報とは、上記画像のようにサイドバーにあるプロフィールを指します。
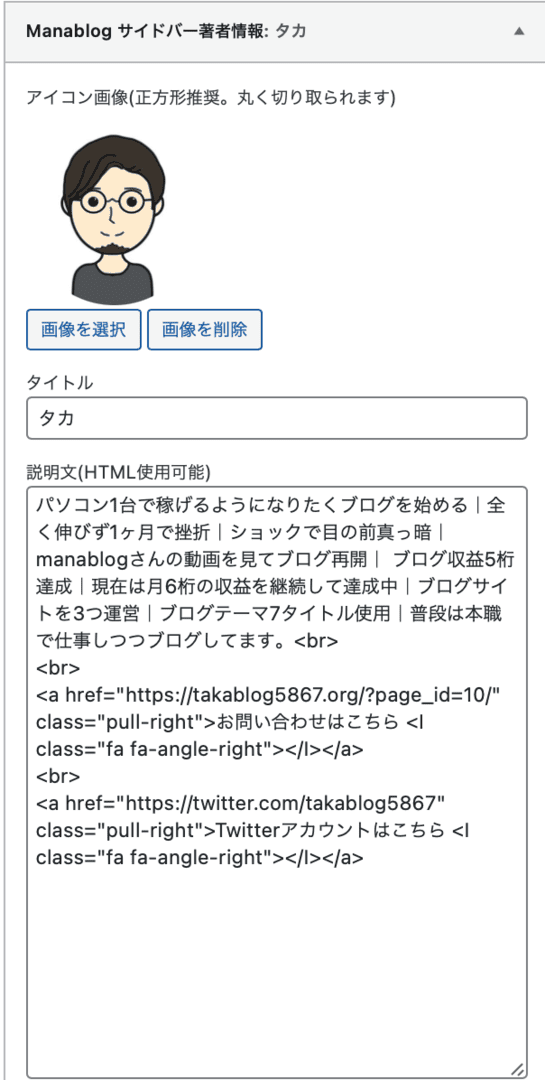
カスタマイズは下記のとおり。
- アイコン画像(推奨サイズは400×400px)
- タイトル→アカウント名
- 説明文(HTML使用可能)
当サイトの説明文は、下記のとおり。
パソコン1台で稼げるようになりたくブログを始める|全く伸びず1ヶ月で挫折|ショックで目の前真っ暗|manablogさんの動画を見てブログ再開| ブログ収益5桁達成|現在は月6桁の収益を継続して達成中|ブログサイトを3つ運営|ブログテーマ7タイトル使用|普段は本職で仕事しつつブログしてます。<br>
<br>
<a href="https://takablog5867.org/?page_id=10/" class="pull-right">お問い合わせはこちら <I class="fa fa-angle-right"></I></a>
<br>
<a href="https://twitter.com/takablog5867" class="pull-right">Twitterアカウントはこちら <I class="fa fa-angle-right"></I></a><br>で改行できます。
お問い合わせ、TwitterアカウントのURL当サイトのものなので、注意してください。
「お問い合わせ」「Twitterアカウント」が不要な場合は下記コードを削除してください。
<a href="https://takablog5867.org/?page_id=10/" class="pull-right">お問い合わせはこちら <I class="fa fa-angle-right"></I></a>
<br>
<a href="https://twitter.com/takablog5867" class="pull-right">Twitterアカウントはこちら <I class="fa fa-angle-right"></I></a>すると、テキストのみリンクなしの自己紹介が完成します。
ちなみに、当サイトのカスタマイズは下記のとおり。

上記の設定を保存し、サイトを表示すると、こんな感じ。

わかりにくいという人は、下記の動画を参考にしてください。
※参考になる箇所は4:50〜
検索

検索のカスタマイズは特にありません。
設置すると上記画像のように表示されます。
人気記事

人気記事のカスタマイズは、タイトル編集のみです。
サイトに表示させたい文字を入力します。
当サイトの場合は、「よく読まれている記事」としています。

この項目も、自由にカスタマイズしてみてください。
アーカイブ

アーカイブのカスタマイズもタイトル編集のみです。
自由にカスタマイズしてください。
当サイトでは「Archive」としています。

タグクラウド

最後に、タグクラウドのカスタマイズです。
タグクラウドのカスタマイズは、タイトルとタクソノミーの2つです。
当サイトは以下のようにカスタマイズしています。

特にむずかしいカスタマイズではないので、ここも好みに合わせてカスタマイズしてください。
以上がサイドバーのカスタマイズです。
③:サイト下部

3つ目のカスタマイズは、サイト下部です。
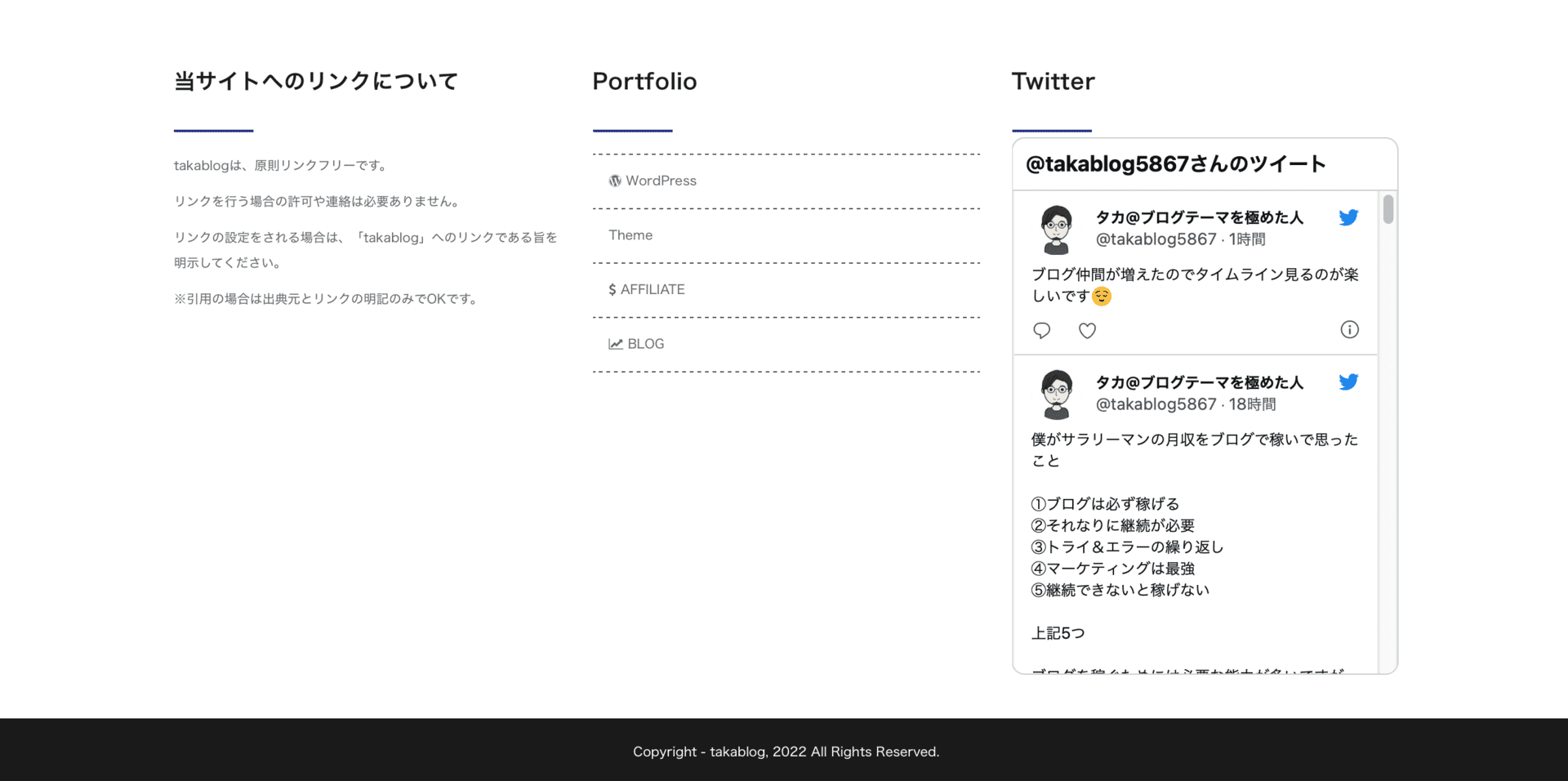
サイト下部とは、主にフッターと呼ばれる範囲を指します。
※上記画像の範囲
フッターのカスタマイズもサイバー同様ウィジェットで行います。
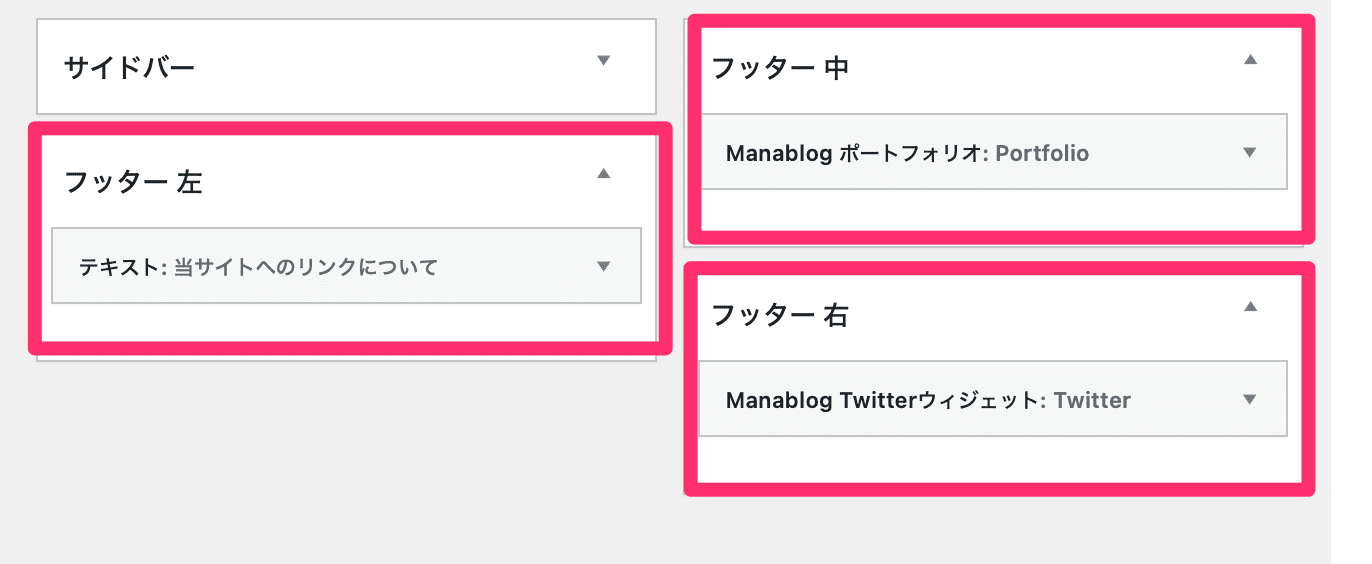
「管理画面→外観→ウィジェット」で開くと下記のような感じ。

- フッター左
- フッター中
- フッター右
上記3点をカスタマイズできます。
※自由にカスタマイズ可能
それでは、さっそく解説していきます。
フッター左
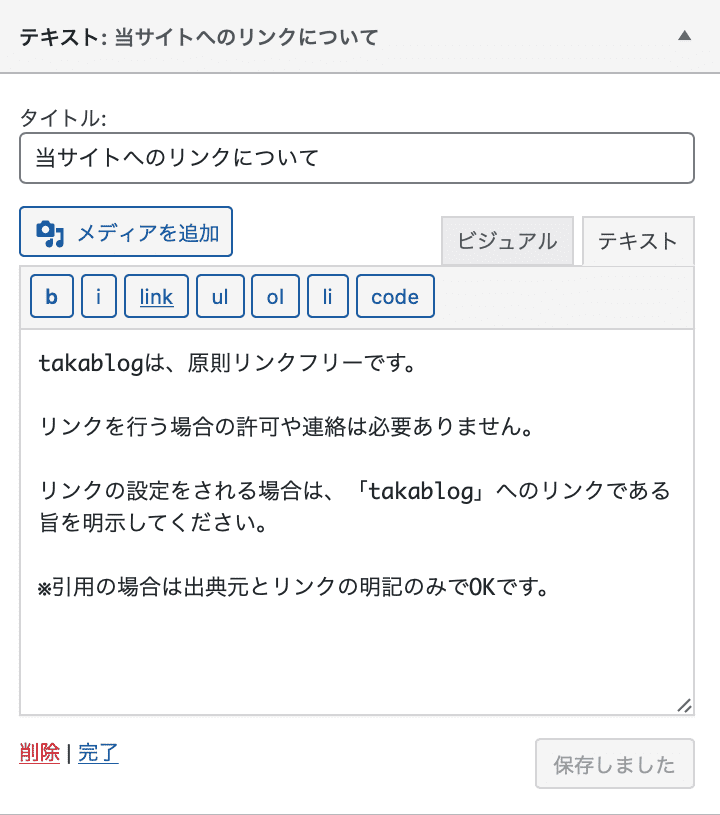
当サイトでは、フッター左に「テキストウィジェット」を配置しています。
テキストウィジェットのカスタマイズは、「タイトル」「テキスト」のみ。
とてもシンプルですね。
カスタマイズは、こんな感じ。

フッター中
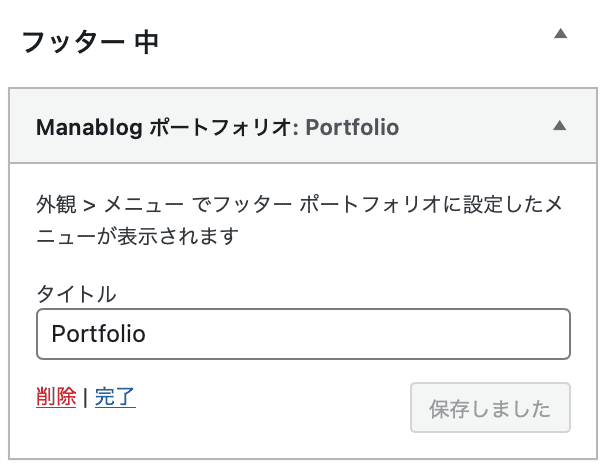
当サイトでは、フッター中に「ポートフォリオ」を配置しています。
ポートフォリオのカスタマイズはタイトル名のみ。
カスタマイズは、こんな感じ。

フッター右
当サイトでは、フッター右に「Twitterウィジェット」を配置しています。
Twitterウィジェットのカスタマイズは、ただTwitterアカウントのURLを貼り付けるだけ。
カスタマイズは、こんな感じ。

- タイトル:サイトに表示させたい名前
- Twitter ID:TwitterのアカウントID
- 高さ:表示する高さ
Twitter IDは「Twitter プロフィール」から取得できます。

「@」は含めず、後ろの英数字を選択してください。
以上がサイト下部のカスタマイズです。
ぜひ参考にしてください。
ここまでがトップページのカスタマイズ
今まで長々と解説してきましたが、ようやくトップページのカスタマイズが完了しました。
つづいて、記事を書くときの設定なんかをカスタマイズしていきます。
④:記事・投稿設定
この見出しで解説するのは、下記のとおり。
- 記事下 SNSシェアボタン設定
- 記事内の装飾デザイン
大きく分けると、上記2点。
詳しく解説していきます。
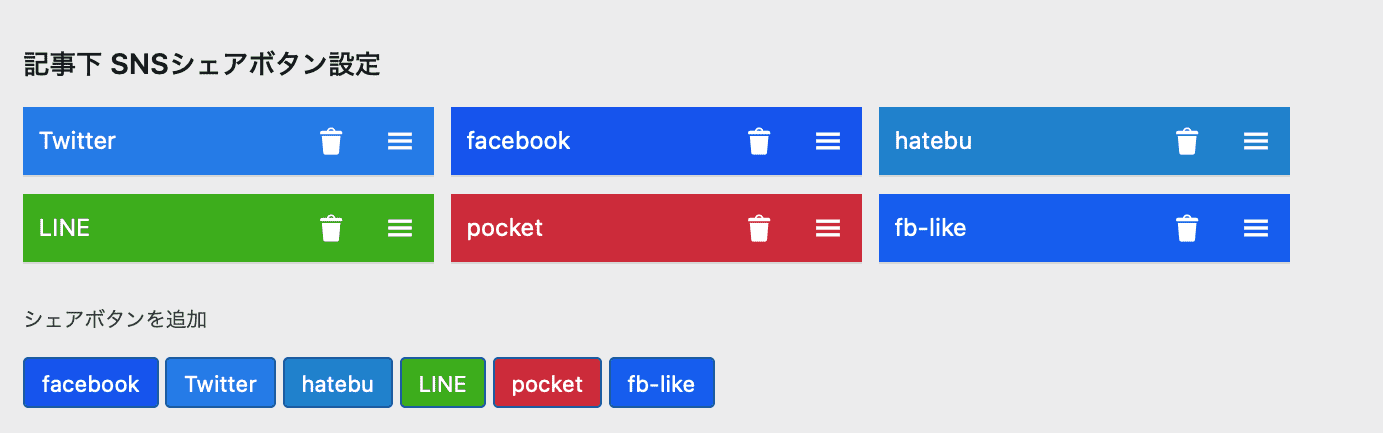
記事下 SNSシェアボタン設定

「管理画面→mblog管理」から下にすスクロールするとあります。
SNSシェアボタンを増やしたり減らしたりすることができます。
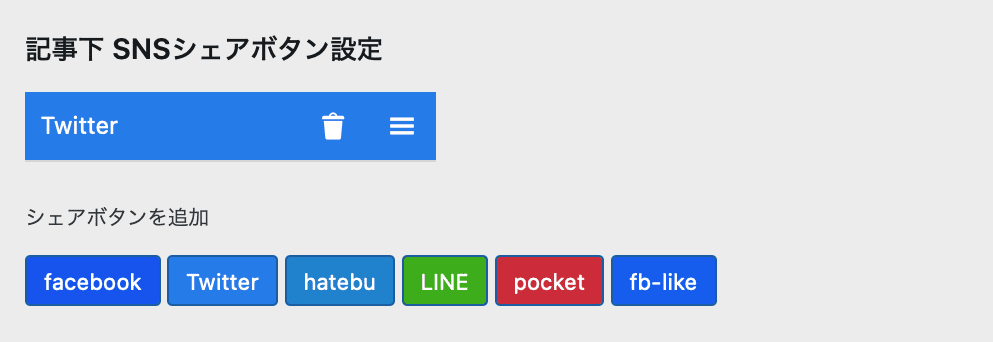
当サイトでは、Twitterアカウントしかシェアボタンを設置していないので、下記のような感じ。

これで、記事の最後にSNSシェアボタンが設置されます。
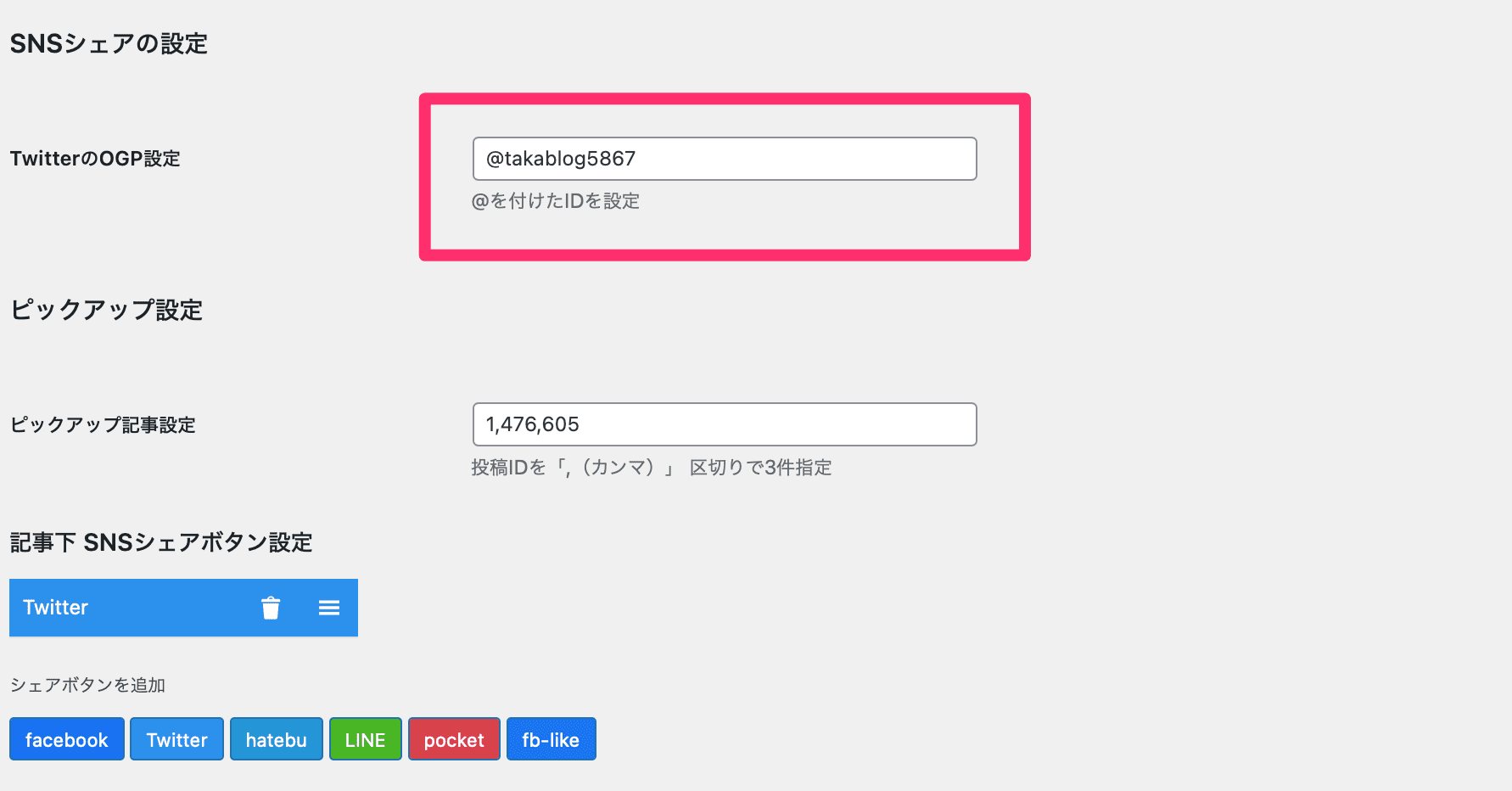
しかし、これだけでは”有効化“されていません。手順は簡単です。
SNSシェアボタンを有効化するには、下記のように「TwitterのOGP設定」内にTwitterのアカウントIDを貼り付ければOKです。

記事内の装飾デザイン
記事内の装飾デザインは、下の記事からどうぞ。
Manablog Copyブロックエディター専用のデザインがズラッと揃っています。

【Manablog Copy】AddQuicktagで扱うデザインをブロックエディターで使う
Manablog Copyをテーマにしブロックエディターで記事を書くにはAddQuicktagというプラグインを旧バージョンに戻してから配布されたjsonファイルをアップロードしなければいけません。これが非常にめんどくさい。この記事では、そんなめんどうな工程を全て省いてブロックエディターでもデザインを使えるように解説しています。
記事・投稿デザインのカスタマイズに関しては以上です。
Manablog Copyその他カスタマイズ【mblogテーマカラーなど】

この見出しではサイトの色設定・不具合などを改善するカスタマイズを解説します。
カスタマイズできるのは下記のとおり。
- ナビゲーション カラー設定
- 記事 カラー設定
まとめると上記2点。
※ナビゲーション→サイト全体、記事→記事内デザイン
それぞれカスタマイズできる項目は、下記のとおり。
ナビゲーション カラー設定
- ナビゲーション 背景
- ナビゲーション リンク
- ナビゲーション リンク ホバー
- ドロップダウンメニュー ホバー リンクカラー
- サイトネーム
- スマホヘッダー
記事 カラー設定
- 記事 h2
- 記事 h3
- 記事 h4
- 記事 リスト背景
- 記事 リスト ボーダー
- 記事 ポイントチェックマーク
- hr カラー
- フッター クレジット
「管理画面→外観→カスタマイズ→mblogテーマカラー」で開き、カスタマイズ可能です。
主なテーマカラー
- デフォルト(黒)
- White(白)
- Green(緑)
- Blue(青)
上記4つ。
その他にも好みに合わせて色を変更できる「カスタム」という項目もあります。
各テーマカラーを簡単に解説します。
デフォルト(黒)

Manablog Copyのデフォルトテーマカラー。
本家manablogと同じテーマカラーで設計されている。
White(白)

Manablog Copyの白を基本としたテーマカラー。
装飾やサイトのデザインがモノクロカラーになる。
Green(緑)

Manablog Copyの緑っぽい色を基本としたテーマカラー。
緑系のやさしい配色が特徴で親しみやすいサイトにできる。
※個人的にこのテーマカラーがおすすめ
Blue(青)

Manablog Copyの青っぽい色を基本としたテーマカラー。
青系の配色が特徴的。
ちなみに、当サイトのテーマカラーはデフォルト(黒)にしています。
【随時更新】ブロックエディターで使用している時の不具合を解消

※この見出しは、ブロックエディターで記事を書いている人向けです。
この見出しでは、Manablog Copyでブロックエディターを使用してる人の不具合を解消していきます。
現在、Manablog Copyでブロックエディターの使用時の不具合は下記の通り。
- 挿入した画像が横幅いっぱいに表示されてしまう
- YouTube動画を挿入すると、レイアウトが崩れる
僕が実際に使用してみて感じたのは、上記2点。
※定期的に更新します
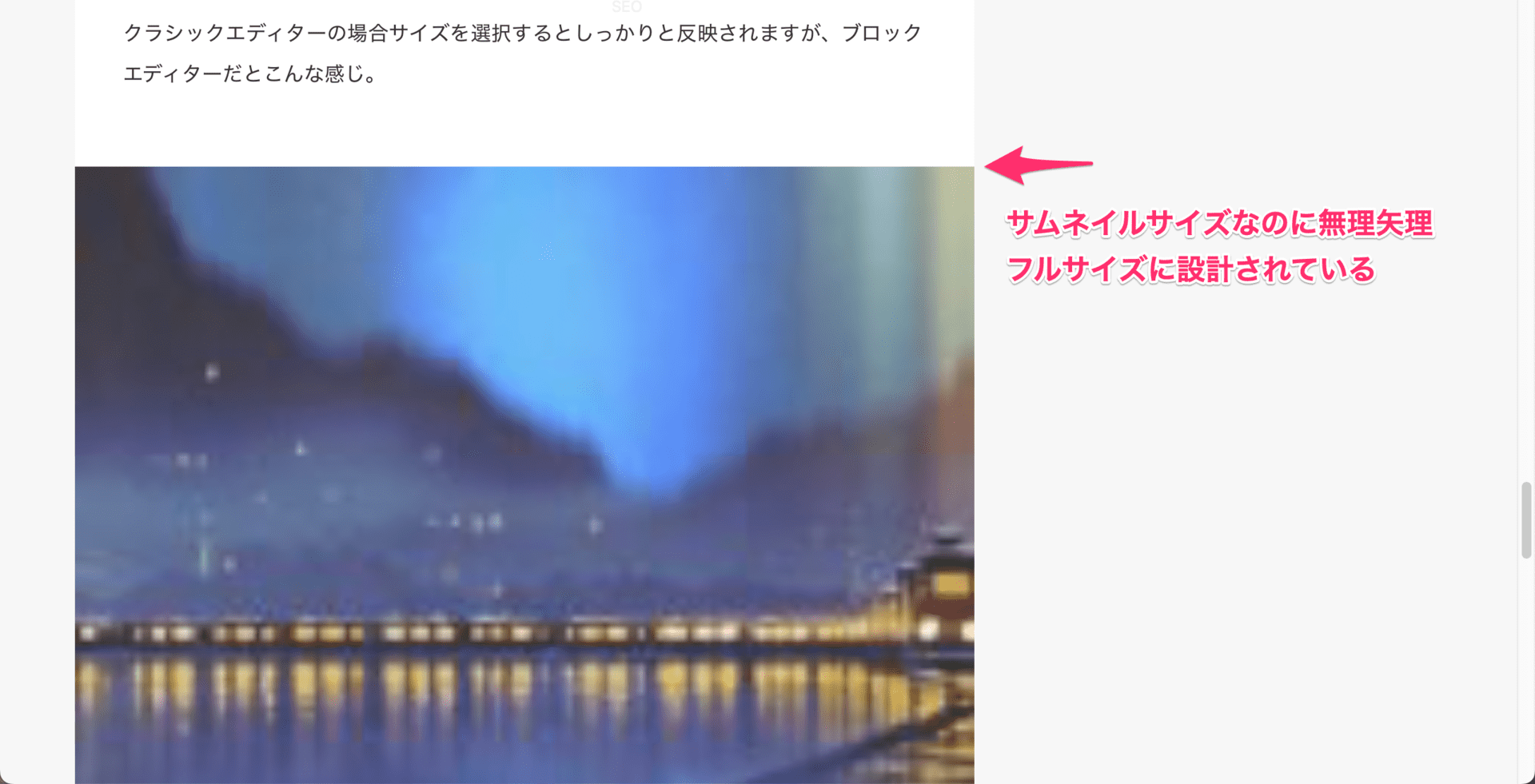
①:挿入した画像が横幅いっぱいに表示されてしまう
Manablog Copyをテーマにしてブロックエディターを使用した人ならわかるかと思いますが、ブロックエディターの機能で画像を挿入すると、勝手にリサイズ表示されてしまう不具合が発生しています。
こんな感じ

この不具合を解決させるには、下の記事を参考にしてください。
Manablog Copy初心者さんにわかりやすく解説しています。

【Manablog Copy】挿入した画像が勝手にリサイズ表示される問題を解決
Manablog Copyをテーマにしてブロックエディターでアイキャッチ画像以外の画像を挿入するとき、サイズを変更してもリサイズ表示にされてしまうことありませんか。実はブロックエディターで画像を挿入すると自動でアイキャッチ画像と同じサイズになってしまうみたいです。この記事ではそんな不具合を解決しています。
②:YouTube動画を挿入すると、レイアウトが崩れる
ブロックエディターでYouTube動画を埋め込む機能がありあすが、そのまま挿入するのはNG。
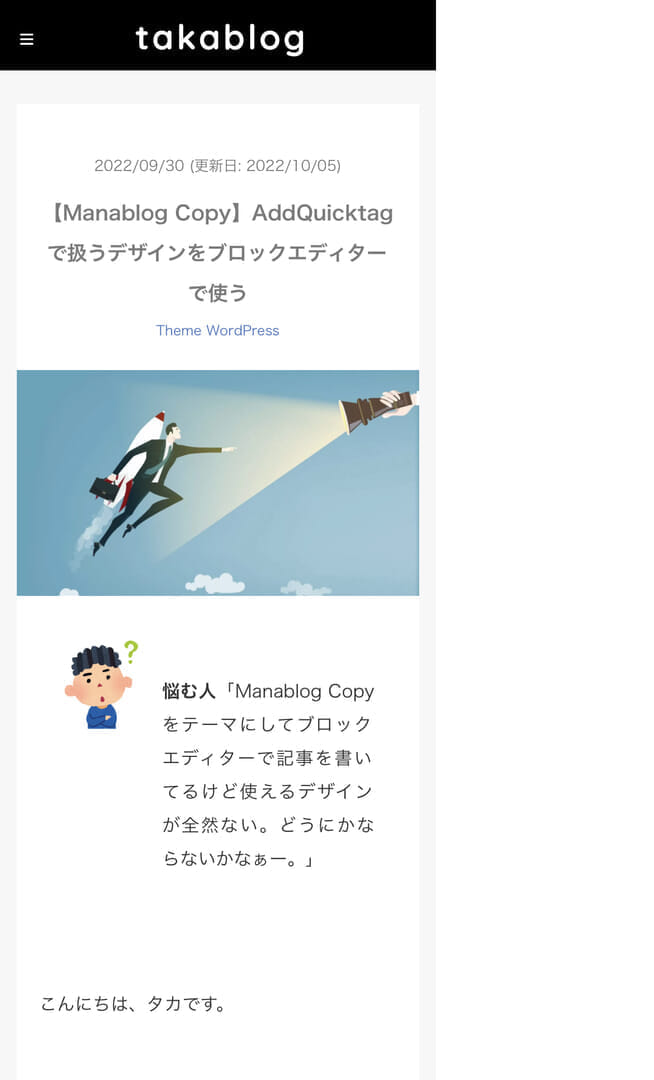
サイトのレイアウトがその埋め込んだ動画のせいで崩れてしまい、見栄えが悪くなります。
こんな感じで崩れる

解決方法
下記コードをカスタムHTMLに貼り付けます。
<div class="YoutubeWrapper">ここにYouTube動画を埋め込む</div>「ここにYouTube動画を埋め込む」という欄に埋め込んだURLをそのまま貼り付ければOKです。
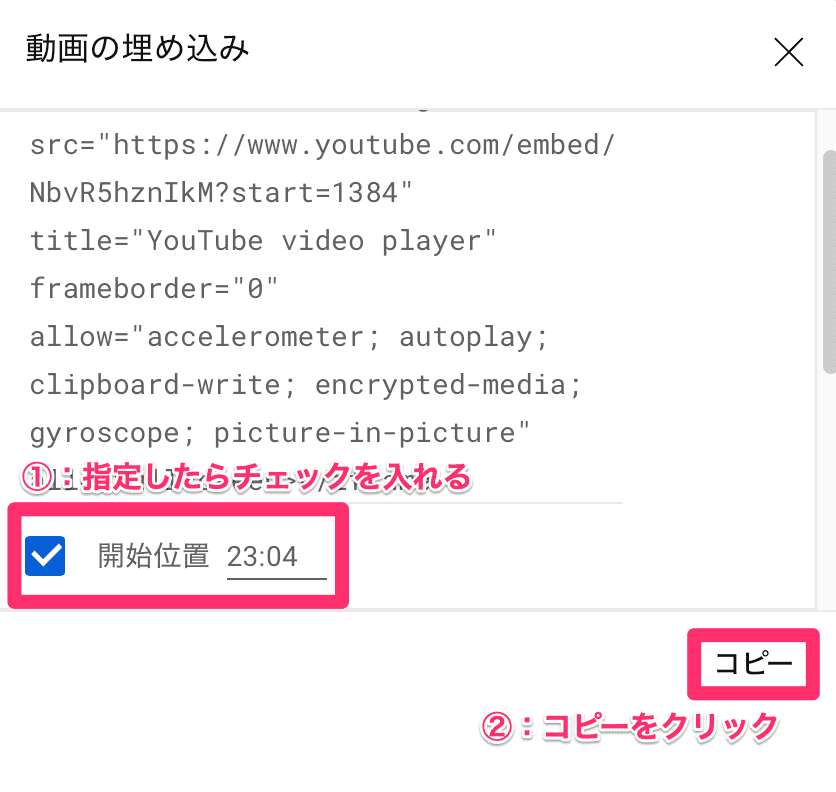
開始位置を指定したい場合は「動画を開始したい場所で停止→共有→埋め込む」という手順で可能です。

ぜひ参考までに。
この記事のまとめ

今回はManablog Copyの最新カスタマイズ方法をまとめてみました。
記事内で使用するデザインはブロックエディター向けの内容ですが、Manablog Copyを使ってる人なら参考になるはず。
この記事は随時更新していくので、わからないことがあったときはいつでも参考にしてください。
その他参考になる記事
- かんろぐさん:【Manablog Copy】カスタマイズ方法まとめ【最新2021版 / 初心者OK】
- てれすたデザインさん:【Manablog Copy】ブログデザインのカスタマイズ方法【最新版】
- o1blogさん:【Manablog Copy】SNSシェアボタンの設置方法
- りゅうた学さん:Manablog Copy質問まとめ
- サラファイさん:マナブログコピーでタイトル付きのボックスを作る方法
サラファイさん以外の記事は、クラシックエディター前提でのカスタマイズになるのでご注意ください。
しかし、ご参考になる箇所も多くあるので貼らせていただきました。
ぜひ、覗いてみてください。

